WordPress+Luxeritas 目次を常に表示できるようにする

最近WordPressを始めたばかりで、目次はHTMLアンカーを打ってリンクを貼るという方法で手動作成していた。色々便利なプラグインや設定を漁っていたら、Luxeritasには自動作成の機能が備わっていることを知った。
やっていた方法
WordPressをやる前はMicrosoft Expression Web4を使っていた。その時のやり方を何の疑問も抱かずに実施してしまった。
まず目次を作る。

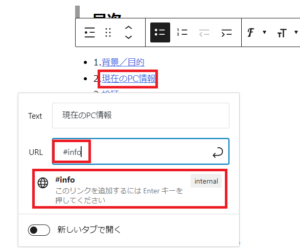
リンクを押したら飛ぶ先のブロックを選択し、 設定 → 高度な設定 → HTMLアンカー → 任意の文字列を入力する。

リンクを貼りたい文字列を選択し、Ctrl+K → URL欄に #[HTMLアンカー名]と入力し出てきた項目をクリックする。

初期設定も、更新もめちゃくちゃめんどくさい。
自動で目次を作成する
この設定をやっておけば、自動ですべてやってくれる!
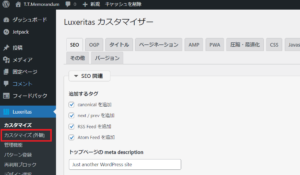
Luxeritas → カスタマイズ → カスタマイズ(外観)を押す。

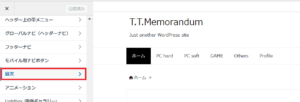
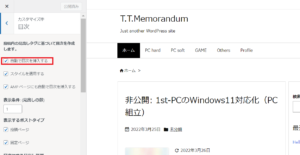
出てきた画面のサイドバー(左側)で、下にスクロールして「目次」を押す。

出てきた項目から「自動で目次を挿入する」を選択する。

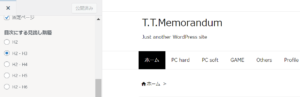
目次にする見出し階層を選択する。今のところ見出しの階層はH3までなので、H2-H3とする。

自動生成された一番上に、タイトル、その横に表示、非表示ボタンが出る。わかりやすい名前にするとよい。

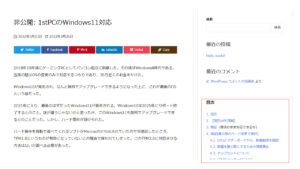
設定して記事を開くと、冒頭文章の後に目次が生成されている。

編集画面では出ない。下図にある目次は手動で作成したもの。

使用しているテーマに目次の自動生成機能がない場合は、「Easy Table of Contents」というプラグインがよさそう。


目次が常に表示されるようにする
ここまでで良いが、他のサイトとか見ていると目次ボタンが出ていてそれをタップすると、目次が出てくるようなものがある。そこまでできないにしても、常に目次が参照できる状態にしておきたい。
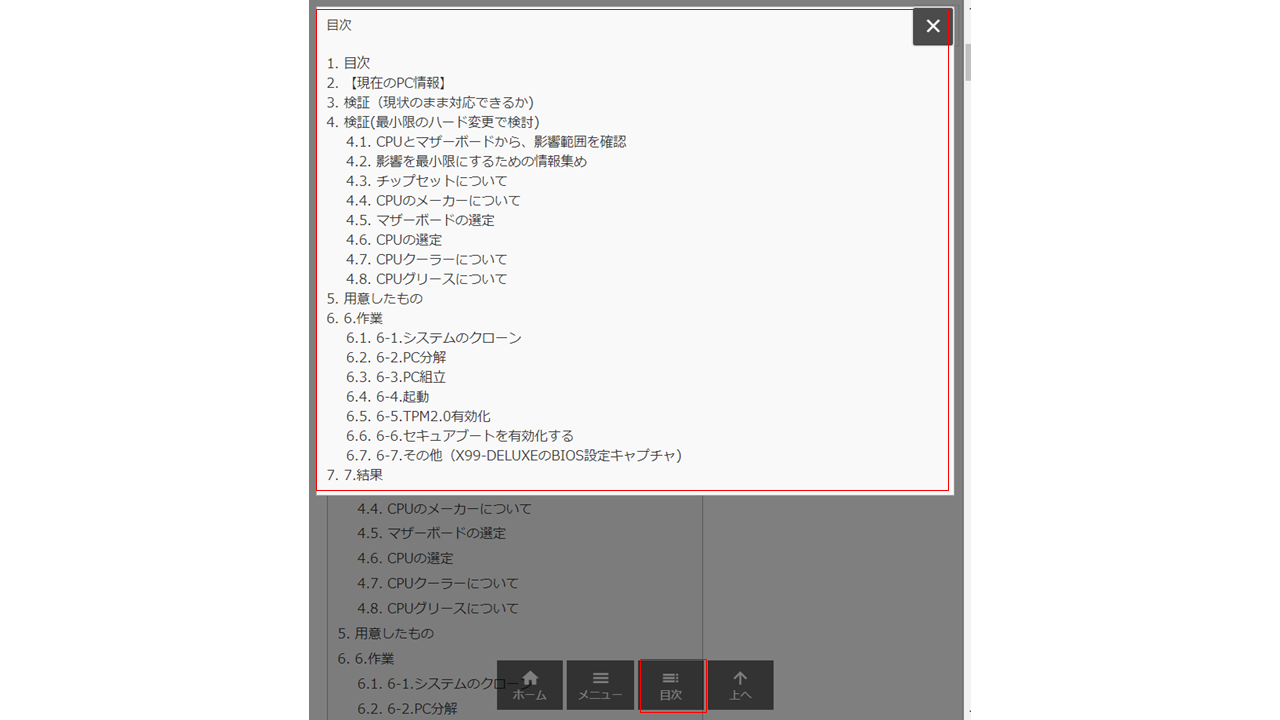
下図のような目次を表示させて、スクロールしても常に表示されるようにする。

まず、スクロールさせても追従するようにできるプラグインをインストールする。
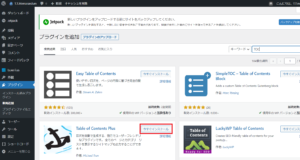
プラグイン検索画面で、「Fixed Widget and Sticky Elements」を検索してインストールする。2年ほど前は、Q2W3 Fixed Widgetという名前だったみたいで、検索するとこの名前が良くヒットするが、今はこれである。

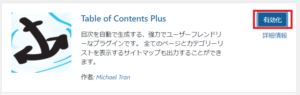
インストールできたら有効化する。

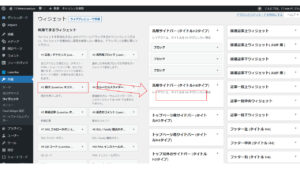
Luxeritas → 外観 → ウィジェットを選択し、#3にある目次(Luxeritasオリジナル)を汎用サイドバーに異動させる。

下図のような感じになる。

#3目次(Luxeritasオリジナル)を選択すると、開くことができ、「Fixed widget」にチェックを入れる。

これで、目次がスクロールに追従して常に表示されるようになる。

下記のような感じで移動させても、同じ場所にある。

スマホでも常に表示されるようにする
スマホの方は、目次ボタンを表示させタップすると目次がでるようにできる。
Luxeritas → 外観 → ウィジェット で表示されるサイドバー(左側)から「モバイル用ナビボタン」を選択する

目次ボタン というのがあるので、チェックを入れる。

記事の冒頭に目次が表示されるが、下にスクロールすると消えてしまいTOPまで行かないと目次は表示されないが、

下にスクロールした時に表示される画面下中央の「目次」をタップするといつでも目次が出せる状態になる。

PC版ではサイドバー(右側)に常に目次が表示される。文の冒頭では2つ表示されるのでくどい感じはするが、便利なのでこれでOKとする。

スクロールするとサイドバーだけになる。




ディスカッション
コメント一覧
まだ、コメントがありません